In today’s digital world, it is essential for businesses to make their site responsive and ensure that the mobile view is at par quality with desktop view. Ignoring responsive web design could be a huge mistake for any brand as a bad mobile experience will result in losing your esteemed clients. Responsive design allows your website to display content on different devices, providing great user experience. There are several responsive web design testing tools that help you test your website on different devices ranging from laptops to smartphones to tablets.
[leaderad]
Check our our list of 7 Responsive Web Design Testing Tools:
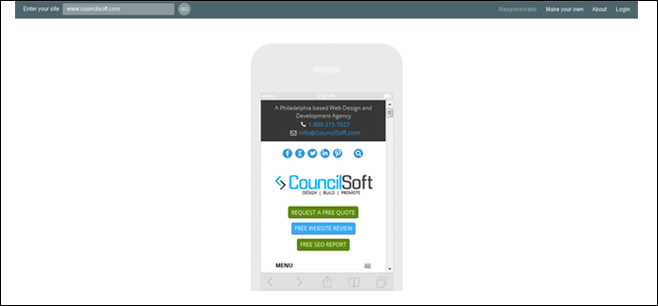
1) Responsinator

Responsinator is one of the popular responsive web design testing tools for a web design. It comes with all possible screen sizes available in the market for the users. It checks design layout in both portrait and landscape mode for iOS and Android (mobile, tablet, laptop, etc) which further gives you an idea about whether your design is worth to be submitted in user’s hand or not.
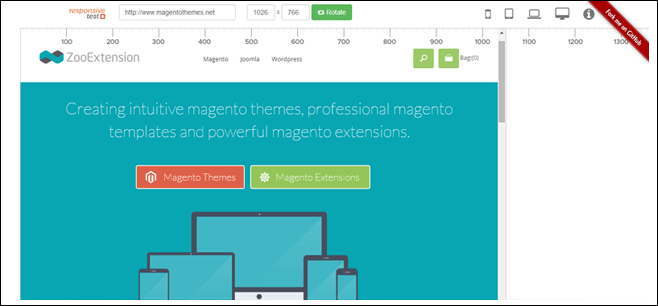
2) ResponsiveTest

ResponsiveTest is an open source responsive testing tool. It has great testing environment and supports all devices such as iPhone, Blackberry, Samsung, LG, HTC, etc. In this tool, you can manually adjust the screen size and can rotate the screen to view screen in portrait and landscape mode. ResponsiveTest checks your website on every device screen (mobile, tablet, laptop, desktop).
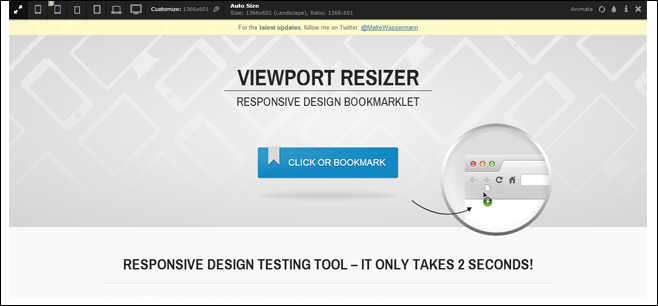
3) Viewport Resizer

Viewport Resizer can test any website for responsive. You just need to save bookmarklet and start testing you web pages. You need to once activate the bookmarklet and all possible device icons will appear on the top of the screen. Its features include: media query support, keyboard support, can add and customize sizes accordingly, animation view support, page refresh facility, etc. It is one of the easy-to-use responsive web design testing tools available today.
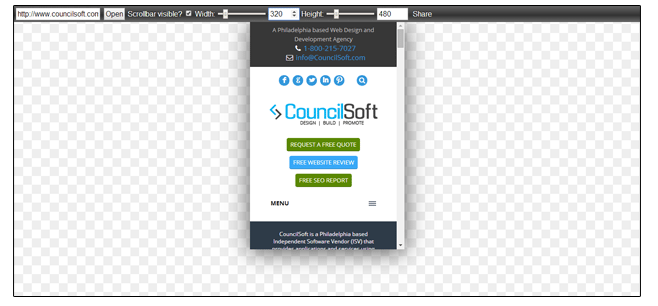
4) Responsivepx

If you are looking for responsive web design testing tools that check your website both online and locally, then Responsivepx is the best choice. It is easy to use. You just need to type URL and check your design layout for responsiveness. You can scroll width and height size accordingly. Responsivepx gives you an opportunity to run and check your simple HTML pages that are being developed at local end for responsive issues.
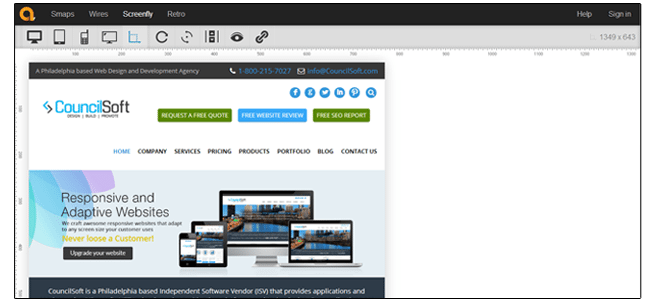
5) Screenfly

Screenfly is a web based tool for testing website for responsive on different screen resolutions. It provides you different screen to test like mobile, tablet, desktop and television with different devices (Apple, Samsung, LG, Motorola, and BlackBerry). Screenfly features include screen customization, manually page reload, and proxy server facility to mimic devices. It is a good choice when you are looking for great responsive web design testing tools.
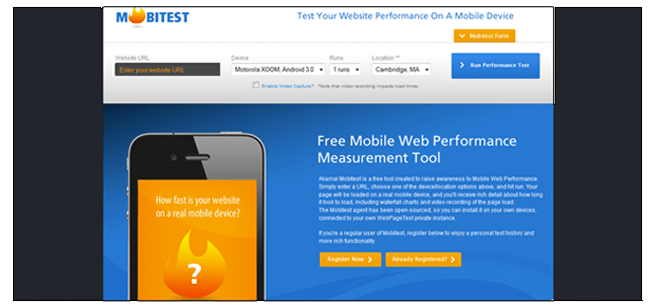
6) Mobitest

If you are wondering about how to check your responsive website on a mobile screen, then this problem can be easily solved by using Mobitest tool. Like other responsive web design testing tools, Mobitest checks website responsiveness on different mobile devices with different operating platforms. The key features of Mobitest includes- user can easily type site URL to continue test, device check option, location for test availability, displays screenshots, load time, page size, and chart of your website and lots more.
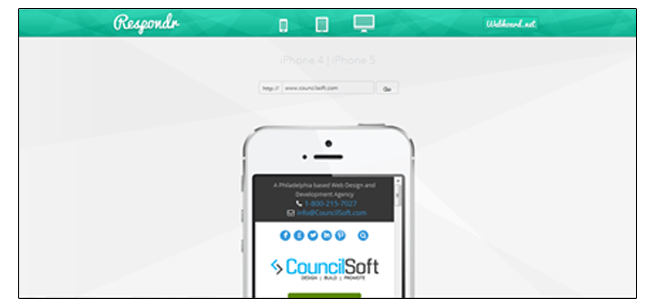
7) Respondr

Respondr is also in our list of amazing responsive web design testing tools. With Respondr one can test his/her site for responsive with three particular devices- mobile (iPhone 4/5), tablet (iPad), and desktop (Mac). It is very simple to operate, just type your site URL in address bar and click Go button and have full performance and design layout view of your website.
Your Say
All-in-all, the above suggested responsive web design testing tools offer you a good way to get an insight about how your website will look in smartphones, or tablets. These testing tools help you to offer excellent browsing experience to your users, no matter which size or type of smartphone they are using.
Which responsive web design testing tools do you use for your website? Does our list includes those ones or do you have a different choice? Let us know your thoughts in the comments section below.


