If you are wondering about how to check and enhance your Website performance and compatibility with the mobile, then simply use these top mobile testing tools recommended by us and take your website to an another level. Mobile testing tools are a useful way to test your site across mobile devices and get an insight about working of your website on mobiles.
Our list of top 5 Mobile Testing Tools:
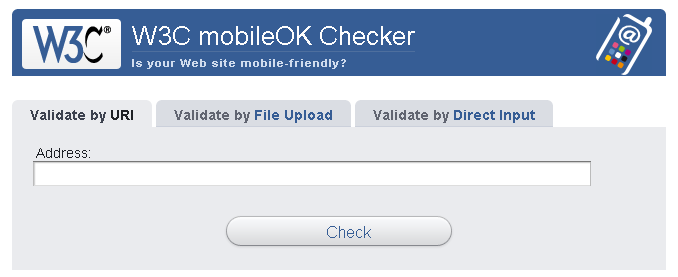
The W3C mobileOk Checker is one of the best mobile testing tools for testing of the website efficiency. This tool checks Web page and its compatibility with the mobile.
W3C provides three options for their users and these include: Validate by URL, Validate by File Upload, and Validate by Direct Input. It is a free tool.
Features:
- Open Source
- OSI’s Certification
- Check for MarkUp Validations
- Perform Link Checking
- Check for CSS Validations
- Check for P3P Validations
Users can type their desired address of their website and can view the result.

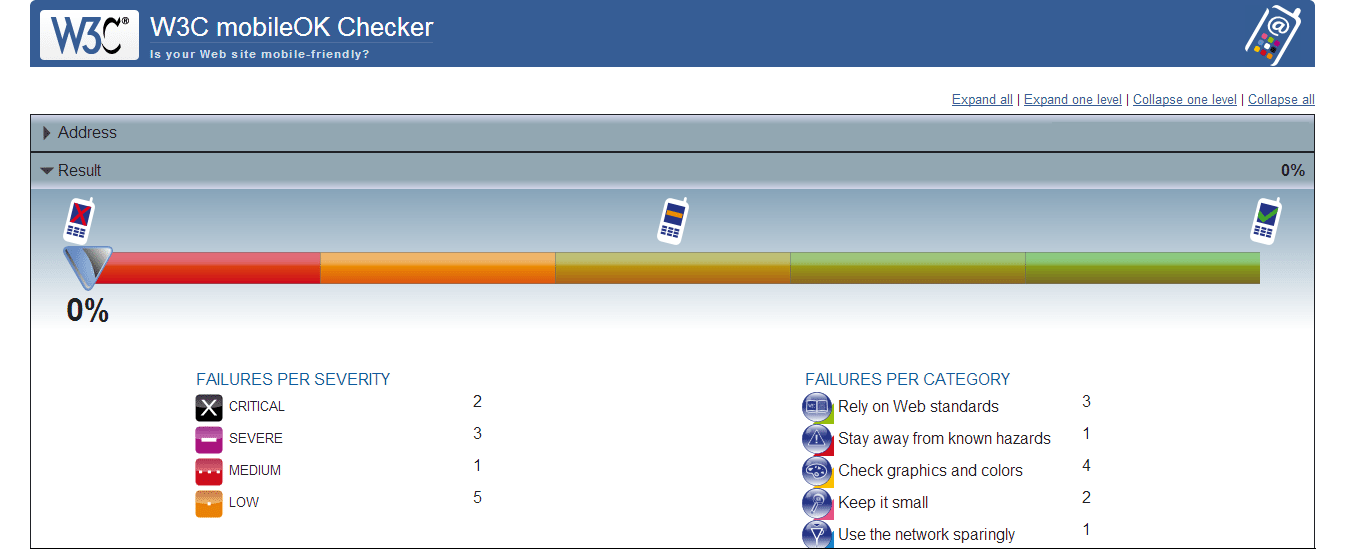
After providing the address of your website or web page, all possible mobile results will appear as shown in the screenshot below. You can get an overview about the performance of your website.

image credit: http://validator.w3.org/
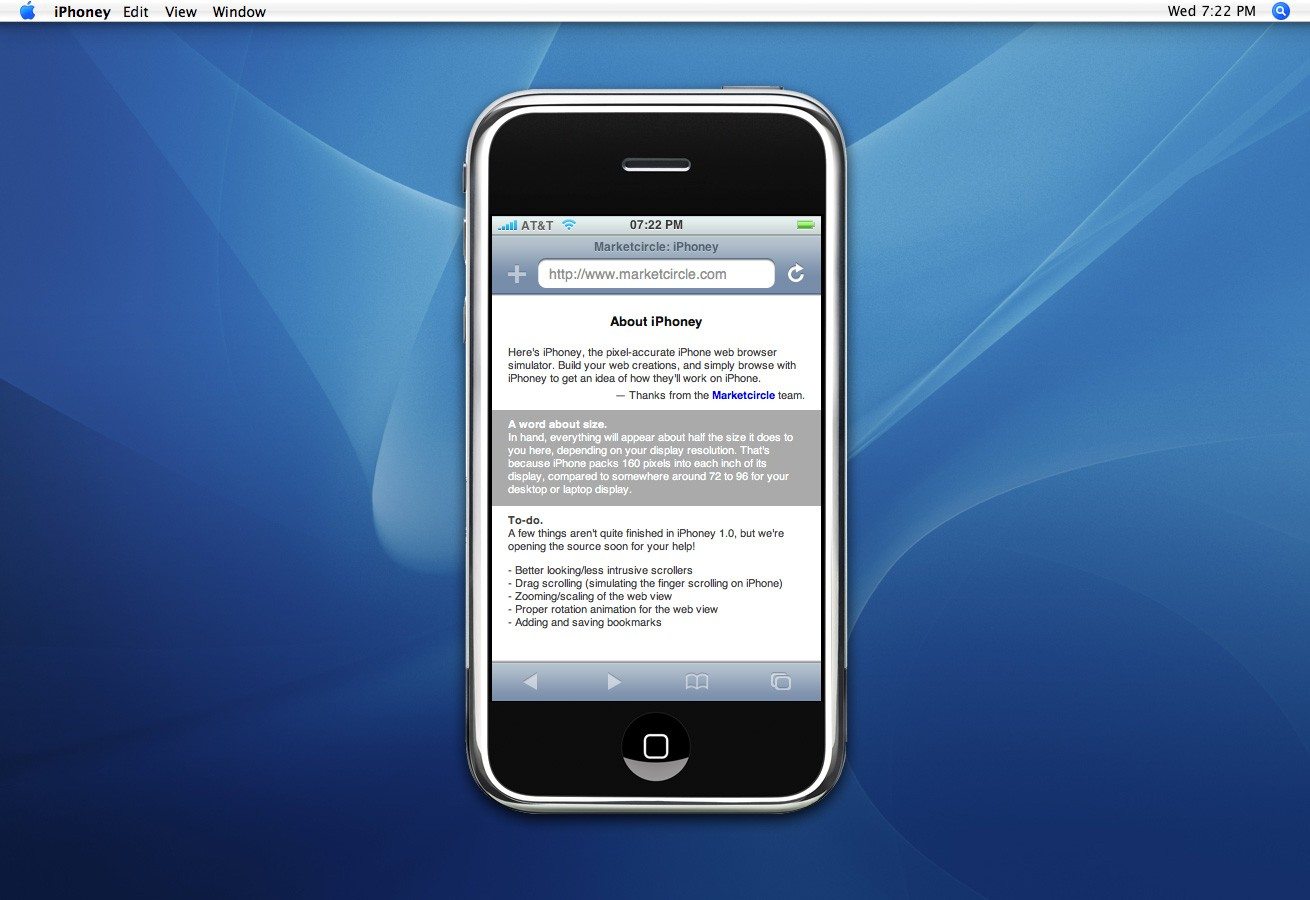
2) iPhoney
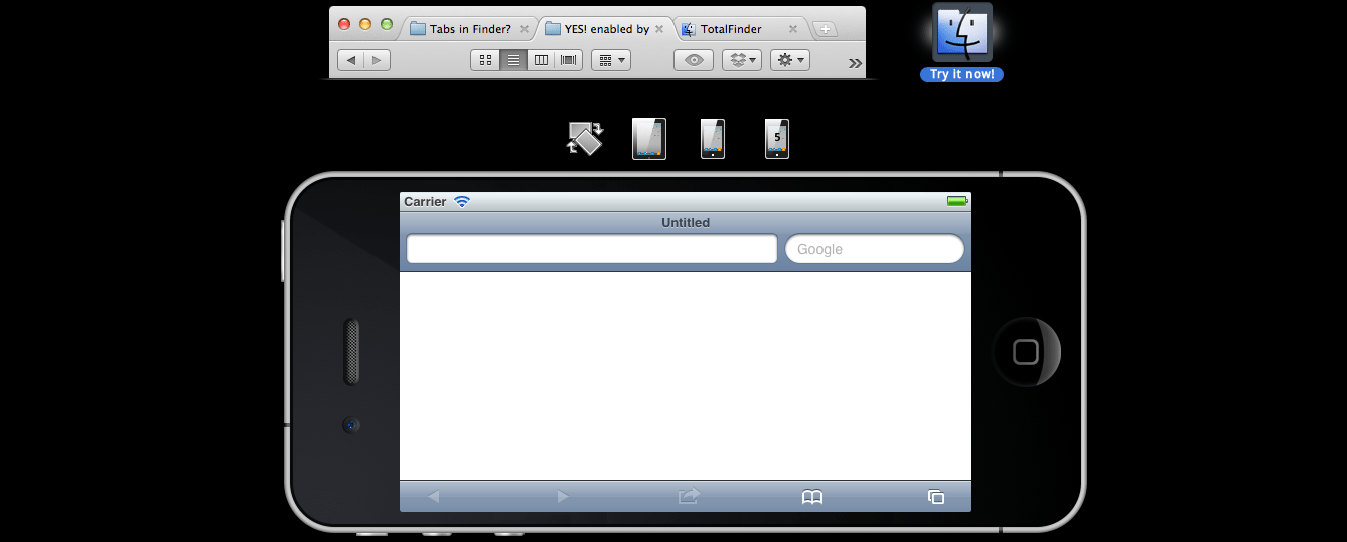
Although there are many mobile testing tools for the testers among them, but iPhoney is among the most reliable tools. It provides web-browsing environment with Safari browser support. You can simply checks for the design appearance in iPhone with the help of iPhoney tool. This tool is perfect for developing website in 320x480px and providing a nice and accurate compatibility with the iPhone screen.
- Free Tool
- Compatible with iPhone
- Web Simulator
- GNU Public License
- Works with Safari Browser
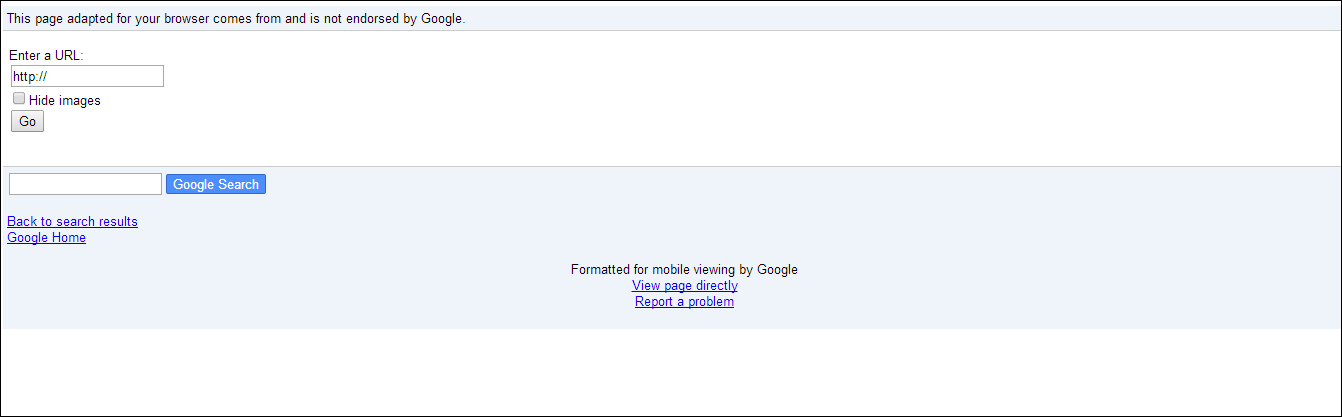
Google Mobilizer is an easy to use and user-friendly tool. This tool simply provides you option to check your web page compatibility with the mobile. When searched via this tool, it displays mobile-friendly version of your page.
To operate this tool you simply need to provide your web page URL.

image credit: http://www.google.com/gwt/n
Features:
- Free Tool
- User Friendly
- Makes web pages Mobile Friendly
- Latest version iPhoney 1.2
4) iPad Peek
As the name suggests, this is a testing tool which enables the compatibility of your Webpage with the Apple iPad screen. This tool also shares some other iPhone screen to test your Webpage. It is highly simple to use and offers you amazing results. It is a free mobile testing tool.
Type your Webpage URL and check for the screen result.

image credit: http://ipadpeek.com/
Features:
- Free tool
- Provides both Portrait and Landscape Mode
- Supports Flash on Web Browser
5) Gomez
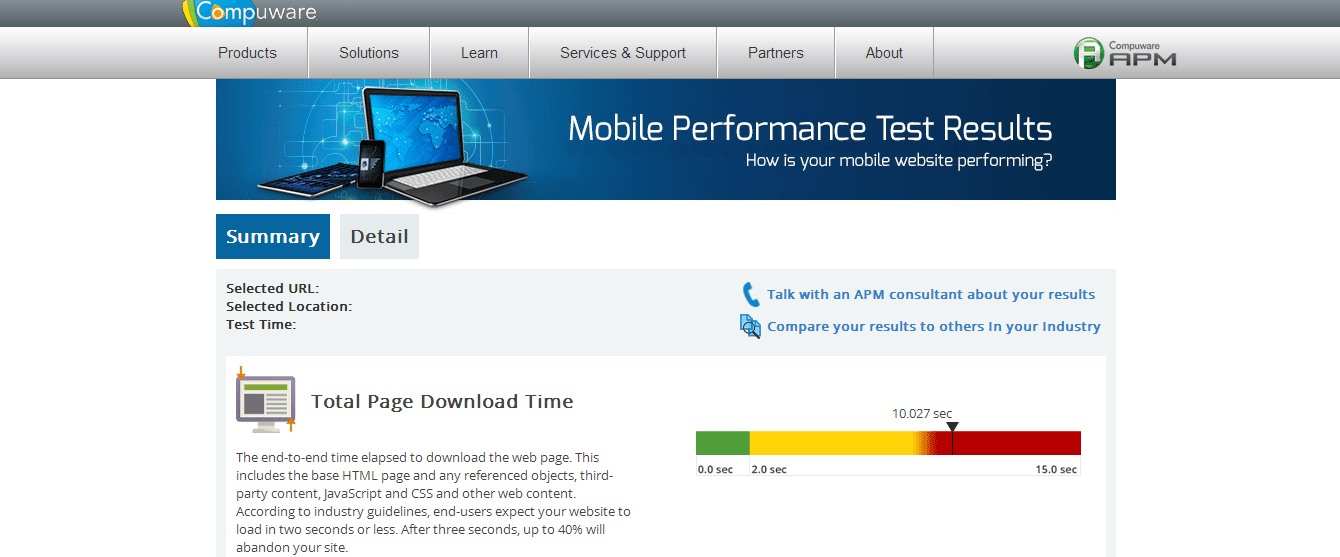
Gomez is a powerful tool which helps you to show web performance on mobile. Gomez rates your page on a scale ranging between 1 and 5 points. This tool not only rates your Webpage but also offers advice how you can further improve our Webpage. It is one of the most recognized mobile testing tools available today. It is a free tool.
Features:
- Free Tool
- Provides nice Test Results
- Provide suggestions for the improvement
- Product of Compuware
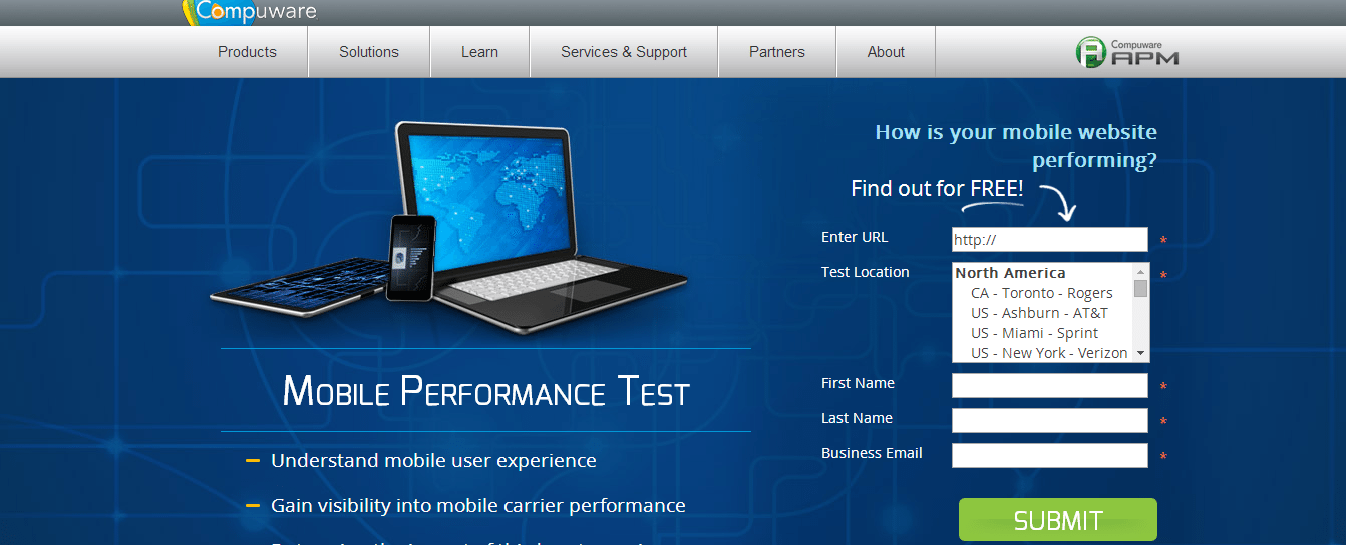
To get started, you first need to provide some valid credentials.

image credit: http://performance-test.compuware.com/mobile-website-performance-test/
You will be getting your performance review in your email after clicking on submit button above.

image credit: http://performance-test.compuware.com/mobile-website-performance-test/
THE FINAL WORDS
Testing of the website is required when you are finished with the development part. Compatibility of the website on the mobile is essential in today’s digital world where a lot of traffic comes to a website via mobile users. Mobile testing tools help you to provide better quality experience to the users.
Have we missed out some other important? Let us know in the comment section below.